Storywall
INHALTSVERZEICHNIS
Allgemeine Einleitung
Mit der Storywall kannst du deine Startseite bunter und verspielter gestalten. Platziere viele spannende Inhalte auf einen Blick und in Cards verschiedener Größen, damit sich deine Kandidat:innen länger und intensiver mit deiner Arbeitgebermarke beschäftigen. Ob kurze Erfahrungsberichte, Verlinkungen auf bestimmte Jobs, spannende Videos oder Bilder aus dem Arbeitsalltag – die Storywall ist vielseitig an jeder Position auf deiner JobShop Startseite einsetzbar.
Darstellung
Storywall
Die Storywall besteht aus unterschiedlich großen Storywall Cards, die zu einem Modul zusammengefügt werden.
Storywall - Cards
Elementansicht


Typen
Schriftfarbe
Hover - Effekt

Content - Positionen

Bearbeitung im Recruiting Home
Storywall

| Feldname | Beschreibung |
|---|---|
| [1] Interner Titel (notwendig) | Dieser Titel wird nicht im JobShop angezeigt. Der Titel ist nur für dich sichtbar und hilft dir beim Organisieren, Sortieren und Bearbeiten der verschiedenen Contentmodule. |
| [2] Beispiel anzeigen | Diese Bilder zeigen beispielhaft das visuelle Erscheindungsbild des Contentmoduls und dienen dir als Orientierung und Hilfestellung zum Anlegen und Bearbeiten eines solchen Contentmoduls. |
| [3] Button: Storywall Card hinzufügen | Wird erst sichtbar, wenn die Storywall erstellt worden ist |
Storywall - Card
| Feldname | Beschreibung |
|---|---|
| [1] Interner Titel (notwendig) | Dieser Titel wird nicht im JobShop angezeigt. Der Titel ist nur für dich sichtbar und hilft dir beim Organisieren, Sortieren und Bearbeiten der verschiedenen Contentmodule.Beschreibung |
| [2] Beispiel anzeigen | Diese Bilder zeigen beispielhaft das visuelle Erscheinungsbild des Contentmoduls und dienen dir als Orientierung und Hilfestellung zum Anlegen und Bearbeiten eines solchen Contentmoduls. |
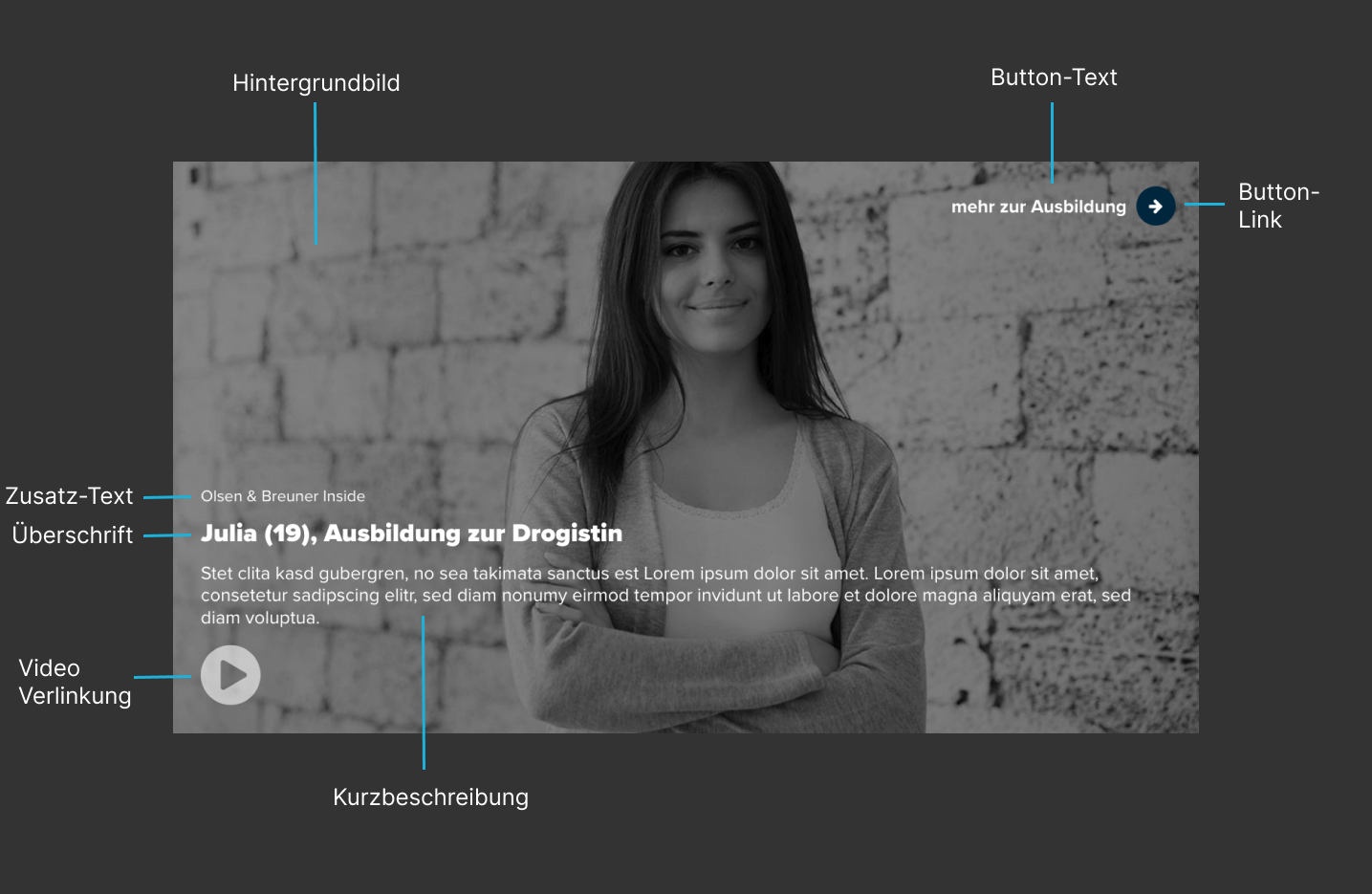
| [3] Textinhalte | Hier kann der Text eingefügt werden |
| [4] Überschrift | Überschrift der Karte |
| [5] Unterzeile | Unterschrift der Karte |
| [6] Kurzbeschreibung | Kurze Beschreibung des Inhalts (Empfehlung: Max. 250 Zeichen) |
| [7] Bubble-Text | Text der in der Bubble angezeigt werden soll (Empfehlung: Max. 30 Zeichen) |
| [8] Zusatz-Text | Zusätzlicher Text (Empfehlung: Max. 30 Zeichen) |
| [9] Hintergrundbild |
|
| [10] Video (notwendig) | Wähle eine der folgenden Quellen bzw. Plattformen für dein Video aus:
Standard: kein Video |
| [11] Button-Text | Der Text des Buttons sollte klar die Aktion beschreiben, die Kandidat:innen bei Klick erwarten können. Der Text sollte möglichst kurz und prägnant sein (z.B. “Jetzt teilnehmen”, “Mehr erfahren” etc.). |
| [12] Button-Link (notwendig) | Wähle eine der folgenden Möglichkeiten für eine Verlinkung der Card.Wählst du keine Verlinkung aus, so wird auch kein Button dafür angezeigt:
Standard: kein Link |
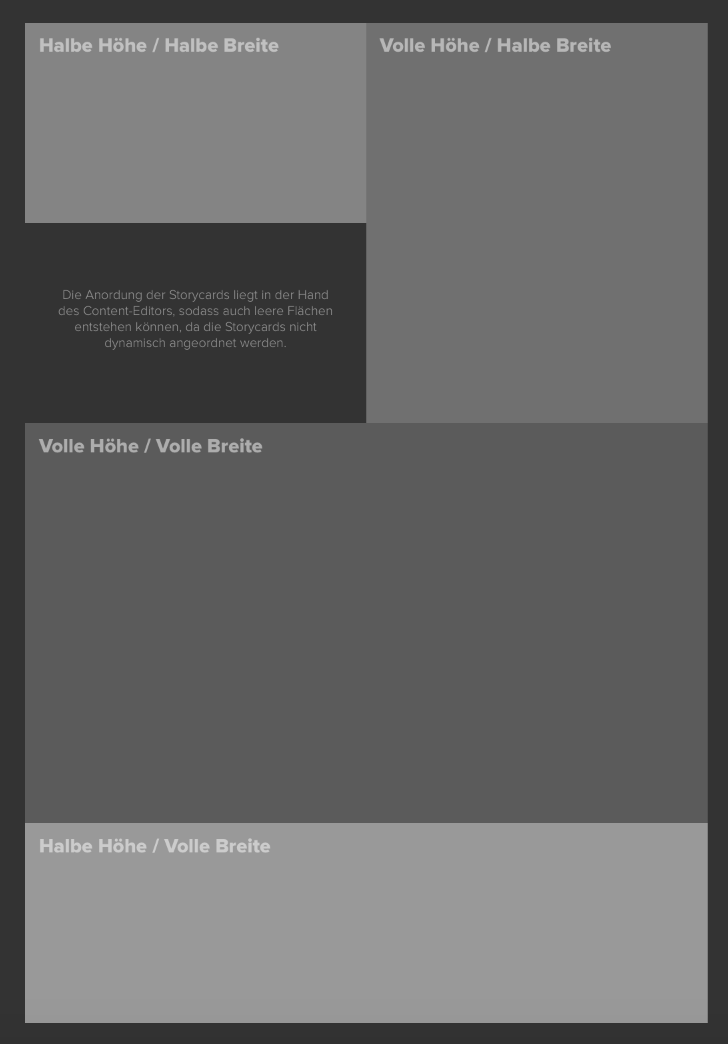
| [13] Größe der Card | Optionen:
Beachte auch die Beispiele für das Contentmodul, um besser nachvollziehen zu können, wie sich die Größe der Card auf das Erscheinungsbild auswirkt. |
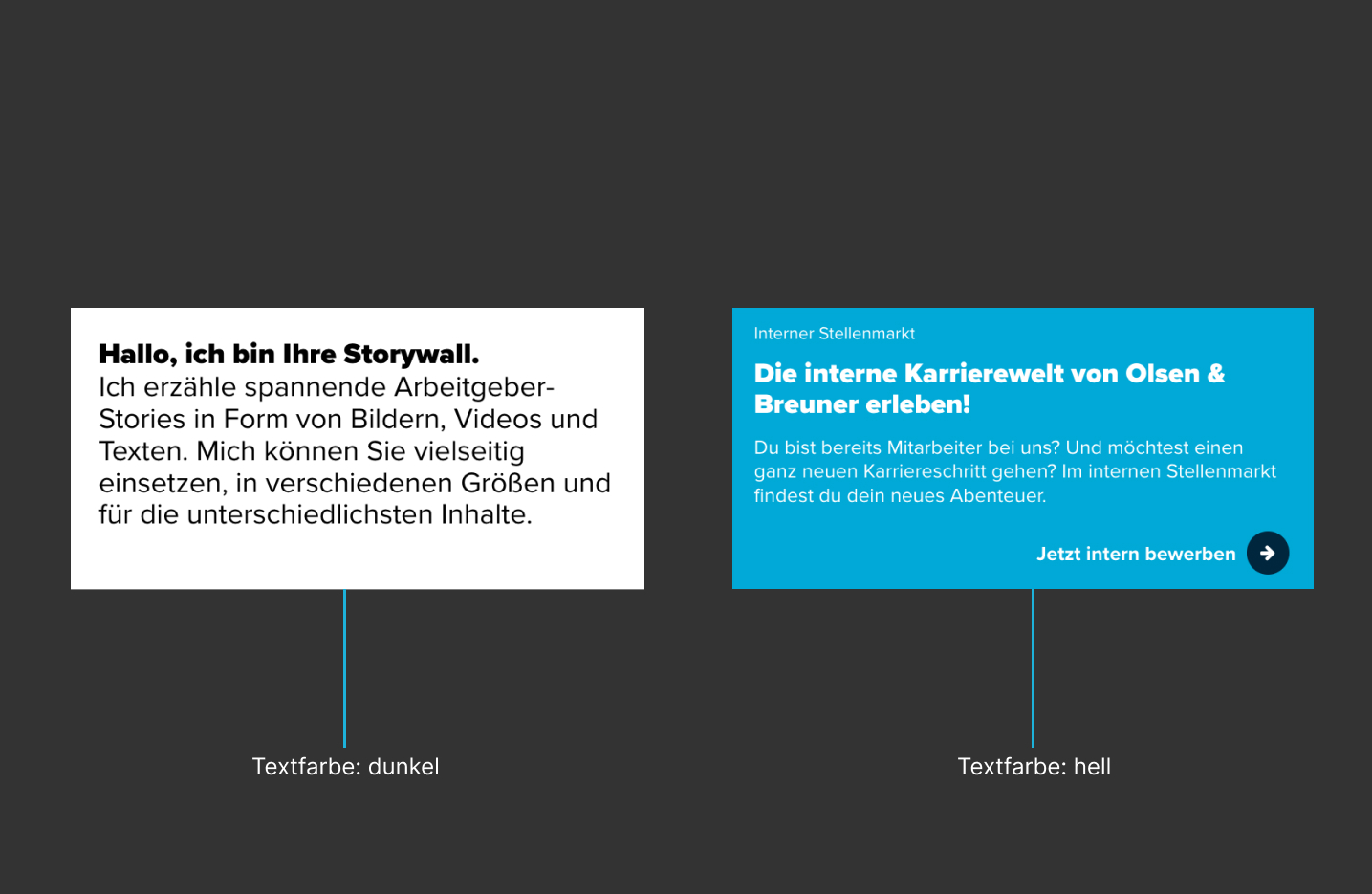
| [14] Textfarbe (notwendig) | Optionen:
Solltest du bspw. einen sehr hellen Hintergrund für die Card verwenden, kannst du die Schriftfarbe auf dunkel ändern, sodass deine Texte weiterhin gut lesbar bleiben. |
| [15] Hintergrundfarbe für Card | Wird mit Hexadezimalcode bestimmt:
Solltest du kein Hintergrundbild für deine Card verwenden möchten, kannst du hier auch einfach eine Hintergrundfarbe einstellen. Solltest du bereits ein Hintergrundbild hinterlegt haben, wird dieses anstatt der Hintergrundfarbe angezeigt. |
| [16] Animation anzeigen (Hover-Effekt) | Diese Einstellung sorgt dafür, dass die Card bei Hover mit der Maus kurz heranzoomt und seine Farbe leicht verändert. So wird Kandidat:innen kenntlich gemacht, dass die Card bspw. für ein Video oder einen Link klickbar ist. Sollten weder ein Video noch ein Link für diese Card hinterlegt sein, sollte die Einstellung deaktiviert werden. Standard: aktiviert |
War dieser Artikel hilfreich?
Das ist großartig!
Vielen Dank für das Feedback
Leider konnten wir nicht helfen
Vielen Dank für das Feedback
Feedback gesendet
Wir wissen Ihre Bemühungen zu schätzen und werden versuchen, den Artikel zu korrigieren




